Below you can see the test configuration I'm using. To get consistent results, you need to run tests with a consistent configuration. I'm using the default Mobile configuration proposed by WebPageTest: Mobile on Chrome, 4G connection from Virginia, US. I'm Including Repeated Views to get an idea of the caching setup. Also make sure to use the exact same URL with every test to avoid skewing the results with redirects. For now I'll be focusing on the mobile view only and only on speed.
First change – render blocking scripts
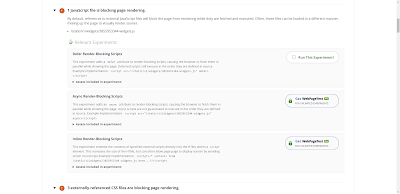
One of the first recommendations made by WebPageTest is to address scripts that are blocking page rendering.
The following scripts are impacted:
· /s/n2m65h7wnd58c69/shCore.js
· /s/xn5zvbjm13b74l2/shBrushJScript.js
· /s/5rm9fcpnppdm0v4/shBrushCSharp.js
· /s/w5d95s9w53dc7ou/shBrushXml.js
· /s/hs8u67hvjcug8cj/shBrushCss.js
· /s/fgbbxyd3t27ijpd/shBrushSql.js
· /1.0.0/widget.prod.min.js
· /static/v1/widgets/3855953344-widgets.js
Identify the scripts
To adapt the loading of these scripts, you first need to figure out where they are coming from and what they are used for. If you go into Chrome Developer Tools, you can find the request URL for each script. For example, for the script widget.prod.min.js, the request URL is from buymeacoffee.com, a plugin I installed a few weeks ago that allows readers to donate a coffee to their favorite blogger :) More about this in this blog post: https://www.thiscouldbeuseful.com/2023/03/adding-buymeacoffee-to-your-blog-or.html.
- All the scripts that include sh are from the syntax highlighter tool I have embedded on this blog. The order of loading doesn't matter for this one, as code snippets are typically lower on the page. Therefor this once can be loaded async.
- Widget.prod.min.js comes from buymeacoffee.com which should ideally pop up fairly soon as it includes an image that would disrupt the LCP. I'll defer this.
- 3855953344-widgets.js is a Blogger scripts, as it's part of the basics, the order matters and i'll defer it.
- Deferred scripts still execute in the order they are defined in the source. The scripts will be fetched in parallel while showing the page.
- Async scripts might not execurte in the order they are defined in the source. The scripts will be fetched in parallel while showing the page.
Make the changes
To add the async attribute, I search for the syntax highlighter scripts in the Blogger HTML edit mode and add the attribute in the script tag.
To add the defer attribute, I search for the buymeacofee script in the Blogger HTML edit mode and add the attribute in the script tag.
I couldn’t immediately find the blogger script, which is likely not in my control as it's something fundamental to Blogger, so I left it as is for now.
Review result after changes
With those changes in, let's review the results:
- We can see small improvements in Start render, First Contentful Paint, Speed Index
- There is a big change in Total Blocking Time
- On repeated views the changes are bigger, mainly on Speed Index and Total Blocking Time
If we look into the opportunities, this confirms that the script issues have been addressed (except the one for which I didn't make the changes).
Second change – render blocking stylesheets
In addition to the render blocking scripts, there are also render blocking stylesheets. As these are small files, I'll leave them as is, the gain will be minimal. I might circle back to them to see if it would help to embed the css directly into the HTML.
Third change – Largest Contentful Paint is high (over 2.5s)
The next big recommendation from WebPageTest is to look at the Largest Contentful Paint, there is only one element driving it up so high which is my banner image. It's already in a good image format as it's a webp file. However, as it's the first element to catch the eye when the blog loads, it needs to have a high prio for loading. WebPageTest recommends to preload it in order to do so.
Identify the image
The big logo in the banner is the culprit here, I noticed that this image is also mentioned in other WebPageTest opportunities in light of the caching policy. We'll circle back to that later.
“This experiment adds a <link rel="preload" as="image" href="IMAGE LINK"> to the head of your HTML document, causing browsers to request the image earlier and at a higher priority than it otherwise might.”
Make the changes
This change consists of adding the preload link to the HTML. This needs to be added in the head of th page.
This ensures that the image file can be fetched while the rest of the page (including the stylesheet that contains the image is loaded). More info: https://stackoverflow.com/questions/67518245/how-to-make-background-images-load-faster
Review result after changes
With those changes in, let's review the results:
- LCP is better
- Speed Index is worse
- Total Blocking Time has gone up in the repeated view
Fourth change – preconnecting external domains
Those are not entirely the results I was hoping for. What I noticed during the analysis so far is that some of the troublesome scripts and images are coming from another domain. Images uploaded on Blogger go to blogger.googleusercontent.com instead of blogger.com. Also Follow.it and BuyMeACoffee are external domains I load resources from.
Identify the domains
As you can see in the waterfall in the Chrome Developer Tools network tab, there are a few connections that need to be made, the purple bars. By adding the external domains as preconnect links, we inform the browser that that connection will be needed and it can already do so, before fetching the actual resources.
The waterfall shows some other issues as well, mainly the hold up from the stylesheets is bigger than I had hoped. I'll come back to that later. But let's fix the preconnect first.
Make the changes
To tell the browser to preemptively connect to that domain, you need to add the link with the preconnect rel in your html head. More information on preconnect can be found here: https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/rel/preconnect.
- LCP has improved (as the image is preloaded but the domain is also preconnected)
- Time to First Byte has improved slightly
- Speed Index and Total Blocking Time have decreased significantly, I'm assuming that is because some of my previous changes weren't having a full effect due to the missing preconnect
Fifth change – 28 static files have inadequate cache settings.
Time to start looking at caching!
In the next post, I'll take a look at caching and other opportunities listed by WebPageTest.





















No comments:
Post a Comment