Along with everyone else working in a digital space or having to do anything with websites, I too find myself tinkering along with website performance.
The obvious impact on the user experience aside, a commonly heard argument to speed up the cogs in your web platform machine is SEO. Although Google is not exactly clear on how website performance impacts ranking, the provision of tools such as PageSpeed and Lighthouse could lead you to believe that it does.
An often-heard business requirement is "speed up the website", good luck with that. I've previously blogged about Google Lighthouse as a diagnostic tool that provides recommendations of what to focus on. That post however ends with a massive disclaimer on why Lighthouse is a brilliant and simultaneously horrible tool. I won't repeat myself, check out that blogpost to find out more. Let's instead focus on how to mediate some of the caveats of Lighthouse. WebPageTest is by no means a fix-all but I have found that this is easy and free to use tool does have some pretty neat tricks up its sleeve.
Let's take a look!
- simple
- configurable
- extensive feedback
- recommendations
- experiments
Simple
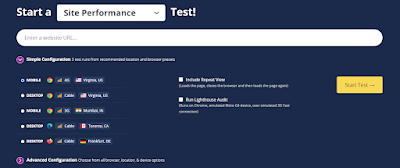
Running a test really doesn't get much easier than this:
- Navigate to https://www.webpagetest.org/.
- Pop your URL in the textbox "Enter a website URL...".
- Hit the "Start Test" button.
- Take five sips of coffee*.
- Check the results (more on results below)
*I have noticed that on the free account, your tests will be queued, so if you have to start a test on a popular time, you might need to take a few more sips.
Configurable
WebPageTest will allow you to run a test without any configuration (as shown above), with simple configuration or with advanced configuration.
Simple configuration
Through simple configuration you can choose to run mobile/desktop, browser, connection type and the location for your test. This will give you more realistic results, especially compared with Google Lighthouse which by default runs with a throttled connection.
There is also a setting called "Include Repeat View" which means the page will be loaded, the browser will be closed and the page will be loaded again. This counters the default of Lighthouse which only covers the initial page load.
Speaking of Lighthouse, another setting in the simple configuration is "Run Lighthouse Audit" although I personally don't see the use of that one.
Advanced configuration
In the Advanced Configuration section, you'll be able to tweak test settings even further, choosing a test location, browser, connection, desktop browser dimensions, number of tests to run and repeated views.
But wait, there is more. In the free version, you can configure the below and more:
- a minimum run time for your test or stop it at Document Complete
- capture a tcpdump, capture network log
- set a custom User Agent string
- disable image support
- add custom headers or inject JavaScript
- emulate a mobile browser
- block requests/domains
- configure custom metrics
- and much more...
With the paid version also comes API access which will allow you to muck around with all of the above in an automated fashion, like setting up regular tests to do comparative analysis. It also includes Experiments, more on that below.
Pricing model
While we are on the topic of free vs paid versions, let's talk pricing model. If there is one thing that I hate when it comes to tools, it's the sometimes ridiculous pricing models. I get that a lot of time and effort goes into building a quality tool but it sometimes just makes it impossible for an individual to afford these tools.
WebPageTest does pretty good on this front; next to the free plan (I imagine some people will stop reading and I get it, a free version is always great :)) they also have a paid license. The free license covers quite extensive use and will definitely get you started, if you are looking into more advanced features, such as API access, priority in testing (see the * above) and experiments you will need to purchase a license.
The cost of the paid version is $180 a year at the timing of writing. It's not cheap but it's also not over the top. If you are an individual this is still pretty affordable, if you are working for a company, it should not be a problem to get this license at all. If you are on limited-in-time performance upgrade mission, a few months of the paid version could do the trick.
Extensive feedback
When the run completes, you'll see the Performance Summary page which summarizes the results in three areas; speed, usability and resilience. It will list per area how many opportunities, tips and experiments are available.
You'll also find a set of views that displays the results of the results per category, you'll find extensive feedback in each of these. Some are collaborations with other tools such as the Website Image Analysis tool of Cloudinary for the Image Analysis and snyk.io for the Security Score.
In the coming weeks I'll be trying to address some of these results and I'll blog about how to, outcome etc.
Recommendations
To give you an idea of the type of recommendations (or Opportunities in WebPageTest terminology) you can expect. These are the recommendations I got for this blog in the "Is it quick" area. Most of these are pretty actionable and it will also show you the checks they did for which you did hit the mark. A bit of positive feedback is always nice.
To give you an idea of the type of recommendations (or Opportunities in WebPageTest terminology) you can expect. These are the recommendations I got for this blog in the "Is it quick" area. Most of these are pretty actionable and it will also show you the checks they did for which you did hit the mark. A bit of positive feedback is always nice.
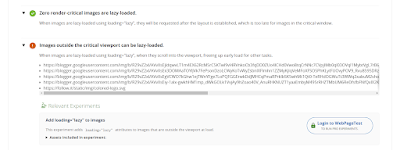
If we look at the detail of one of these opportunities, you'll see that they list the impacted assets and give you some info on what to do solve this. E.g. in the case of loading images, it will tell you which one could potentially be lazy-loaded and what that looks like practically.
Experiments
In the scenario above you see that WebPageTest also mention experiments. This is a pretty cool feature, with two disclaimers; it's only available in the paid version of the tool and the scenarios where relevant experiments can be run are limited (although that might depend on your specific situation, just speaking from what I've seen so far). But, back to experiments...
WebPageTest can perform Experiments for you so you can evaluate the value of the change before making it. Essentially, they simulate what the scan result would look like if you had already made the change and show you the difference. This would give you an idea of how impactful a change would be and thus whether it's worth doing and how to prioritize it. You could run a few experiments and see which changes give you the best result in comparison with what they would cost to make.
That's it for now, as you've probably read between the lines, I'm a fan of WebPageTest. It can provide some really good insights in addition to Lighthouse and other tools you might be using. As mentioned above, I'll be making improvements to this blog based on the results of the scans and I'll make sure to document it.
What tools are you using? Have you used WebPageTest? What's your experience using this tool? Let me know in the comments.
Could be useful, right?










No comments:
Post a Comment