When scouring the internet while looking for some information on a tool I was testing out, I stumbled upon a blog that had this BuyMeACoffee plugin activated. After buying the creator of the post a coffee I figured it's a pretty neat feature to have on my own blog and you might like to add to your blog or website as well.
BuyMeACoffee is a platform that allows supporters to donate to content creators. Although it's called "Buy me a coffee" it's in fact a way of donating a small amount of money - so the person can buy themselves a well-deserved coffee - to show your support or gratitude for the provided service, information etc.
Setting it up is pretty easy; first you need to set up an account and then you can optionally add a widget to your platform. Let's take a look!
First things first, let's setup an account.
Setting up your Buy Me A Coffee account
- Go to https://www.buymeacoffee.com/.
- Add your name in the textbox at the top of the page and click "Start my page".
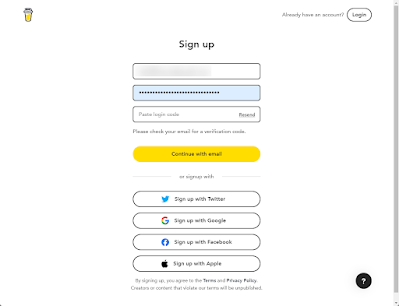
- Sign up for an account.
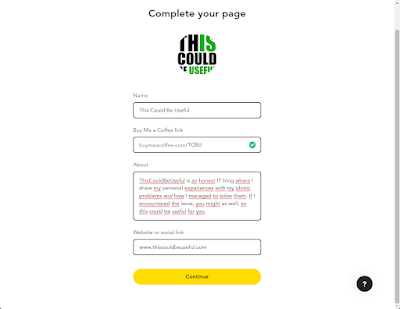
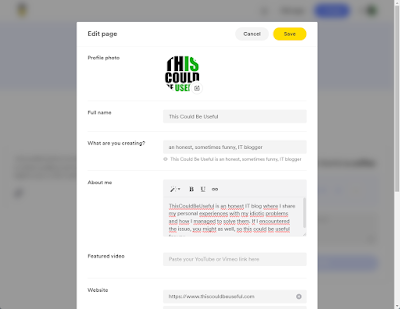
- Complete your page information, this will become publicly visible.
- Choose your preferred payment currency and method.
- I didn't have a Stripe account yet, so I had to create one first. The wizard seamlessly takes you to the Stripe setup page and brings you right back once done. It will then show you a summary of your preferences.
- Add more info to your public profile. I'm funny sometimes, right?
- Once done, you'll get confetti and some sharing options, yay!
- And then finally, you'll land on your public profile that you can link to. Mine is buymeacoffee.com/TCBU.
That's it, with that you can start sharing your Buy Me A Coffee link! But wait, wouldn't it be easier for followers if there was just a widget on your blog or website? Right, let's add that too!
Adding the Buy Me A Coffee widget to your page
- Go to https://www.buymeacoffee.com/brand and click on "Buttons & widget for your website".
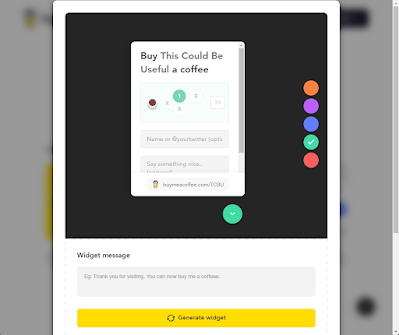
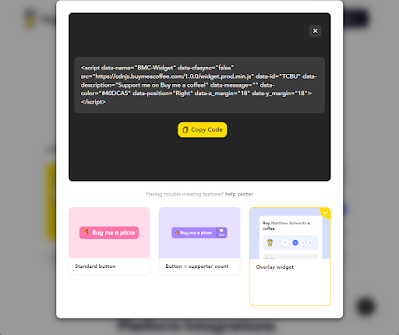
- Choose Overlay widget and customize widget to fit with your own styling, or don't. There are also buttons you can choose instead of a widget.
- Click "Generate widget" button to... generate the code you need to embed this. The result is a simple script file, so you'll need to add this before your closing head tag on your website/blog.
For my setup, it looks like this.<script data-name="BMC-Widget" data-cfasync="false" src="https://cdnjs.buymeacoffee.com/1.0.0/widget.prod.min.js" data-id="TCBU" data-description="Support me on Buy me a coffee!" data-message="" data-color="#40DCA5" data-position="Right" data-x_margin="18" data-y_margin="18"></script> - For Blogger:
- Click Theme
- Modify
- Edit HTML
- Search for the </head> tag and add the script right before
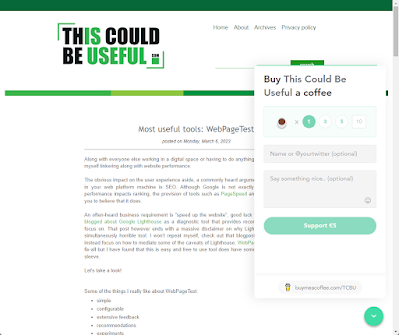
- Save your theme and check out the result
Looks really good with the green, doesn't it? I also added the button to the About page of my blog.
Do you use Buy Me A Coffee or a similar tool? Have you ever donated to content creators? What's your experience with donations if you are a content creator? Let me know in the comments!
Could be useful, right?
P.S. and if you liked this content or any previous content, feel free to buy me a coffee ;)


















No comments:
Post a Comment