In an ironic turn of events, Twitter initially failed to load the image after I posted this. I double, triple checked my image tag and when I was about to give up, it finally did come up. Although it's odd, it seems like it was related to a missing Twitter:title tag on the homepage.
Before I post, when I did this, the composer in Twitter looked like this:
It's literally showing the url that I pasted, that's it.
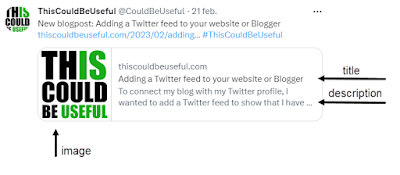
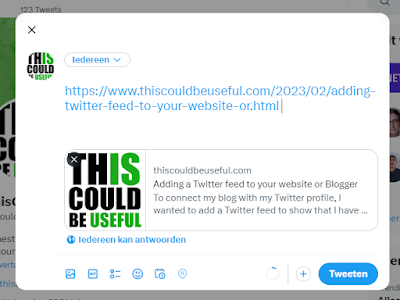
After the changes I'll explain in this post, the composer in Twitter looks like this:
It's now using the meta data that I indicated to enrich the content.
By default Blogger covers OpenGraph, however Twitter won't use all those tags so if you want to cater to Twitter as well, you'll need to add some more tags.
Twitter tags are similar to Open Graph tags and based on the same conventions. More info on this convention can be found here: https://ogp.me/.The composer will look for Twitter tags first, if they are not present, they will fall back to the OG tags but using the Twitter tags will get you the best result.
Looks good, let's do it!
Below you'll find specific instructions for Blogger. Although the same principle applies for any type of site, you might have to see how to edit your specific platform. The meta tags will be the same but you will want them to be dynamically populated so that might be very different on the platform you are using.
Below you'll find specific instructions for Blogger. Although the same principle applies for any type of site, you might have to see how to edit your specific platform. The meta tags will be the same but you will want them to be dynamically populated so that might be very different on the platform you are using.
Here goes for Blogger:
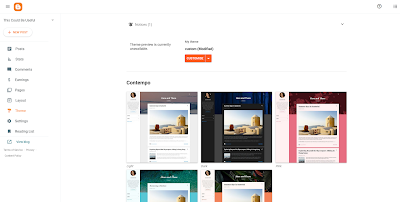
- On the Blogger main page, click "Theme" in the left side menu
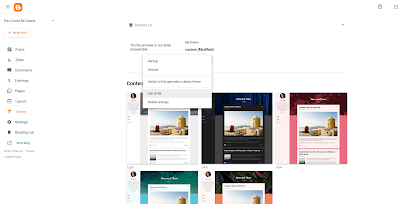
- Click the arrow next to "Customize" and select "Edit HTML" to open the HTML editor
- Find the head tag "<head>" and add the meta tags listed below right underneath this head tag
- Hit the "Save" button
Meta tags to add
Please note that the below tags are specific to Blogger, I'm using Blogger specific syntax to populate the tags. In this way I can ensure that my title and description match the specific post. I'm using a generic image as the screenshots often used in my blog don't always translate well in these type of previews.
I'm using my post title as title and the meta description of the post as the ... description. I'm always using the Summary card, more info on the different type of cards below. And my site, which is more about attribution in the background, will always be the same as well.
<meta content='summary' name='twitter:card'/>
<meta content='This Could Be Useful blog' name='twitter:site'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxE2G70aUBgR3_lapJSOW4ysw64M-XS6f-we9mk-qh8W-9cLFrUxEGjkI5Aux2IZedwEpjT_Giytl8uWiL5SBu5yBLX8QVg_Vn-lg6he7rl9Meeyttx0ML7a8b8z9j6Y2vGmsWBeYiskRXfNMh5yjphdOK1mot33rMJRRmtvgUnAW8InfcdEQS4VMH_w/s16000/ICON-TCBU-425.webp' name='twitter:image'/>That would result in the following generated HTML meta tags:
Example for https://www.thiscouldbeuseful.com/2023/02/adding-twitter-feed-to-your-website-or.html:
<meta content='summary' name='twitter:card'/>
<meta content='This Could Be Useful blog' name='twitter:site'/>
<meta content='Adding a Twitter feed to your website or Blogger' name='twitter:title'/>
<meta content='To connect my blog with my Twitter profile, I wanted to add a Twitter feed to show that I have a Twitter profile and what type of tweets I post. ' name='twitter:description'/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxE2G70aUBgR3_lapJSOW4ysw64M-XS6f-we9mk-qh8W-9cLFrUxEGjkI5Aux2IZedwEpjT_Giytl8uWiL5SBu5yBLX8QVg_Vn-lg6he7rl9Meeyttx0ML7a8b8z9j6Y2vGmsWBeYiskRXfNMh5yjphdOK1mot33rMJRRmtvgUnAW8InfcdEQS4VMH_w/s16000/ICON-TCBU-425.webp' name='twitter:image'/>That result in the following card:
You can see that it's showing a Summary style card which includes the title, description and image I provided.
You can see that it's showing a Summary style card which includes the title, description and image I provided.
Type of cards
There are four different card types you choose from. I'm using the Summary Card, there is also a Summary card with Larger Image (self-explanatory), an App card which is intended specifically for mobile apps and the Player card which is intended for video or audio players. More info and examples for the different card types can be found here: https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards.
More tags
A lot more tags are available then just the ones I'm using, you can find the full tag reference here: https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/markup. If you use the Summary with Larger Image type card, you can fill more tags as you'll have more space to display information.
How does it work?
By following the above steps you are adding meta tags in your HTML. These meta tags will be read by the Twitter Composer and used to create a preview of your tweet and the final tweet.
Does it work?
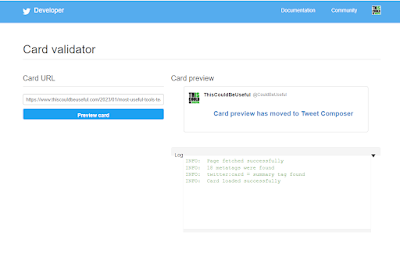
Twitter has made a validator available to check if you've correctly setup the tags so you wouldn't need to post tweets just to try this out. You can find this validator here: https://cards-dev.twitter.com/validator. This validator will only show you feedback on it's ability to find and read the meta tags.
To see what it actually looks like, you can use the Tweet Composer to see the results.
To see what it actually looks like, you can use the Tweet Composer to see the results.
Tags not being detected?
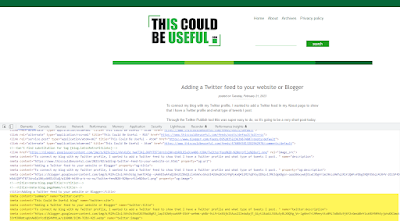
If the validator is not detecting your tags, double check that they are being correctly generated and that you put them in the right spot. You can use your browsers developer tools to see what they look like.
In below screenshot you can see both the og and the twitter meta tags. If you don't see them here, the validator will not be able to detect them.
If you are pre-rendering part of your HTML, make sure to check the page source to see if the tags are included in the pre-rendering. If they are not in the page source, the validator will not be able to pick them up. These meta tags need to be included in your pre-rendering (all meta tags should be).
Image not showing up?
If your image is not showing (properly), make sure to review the guidance from Twitter on the type of images to use, note that there are certain formats and image sizes that are not supported.
"make sure image reqs are met: A URL to a unique image representing the content of the page. You should not use a generic image such as your website logo, author photo, or other image that spans multiple pages. Images for this Card support an aspect ratio of 2:1 with minimum dimensions of 300x157 or maximum of 4096x4096 pixels. Images must be less than 5MB in size. JPG, PNG, WEBP and GIF formats are supported. Only the first frame of an animated GIF will be used. SVG is not supported"
More info?
Looking for formal documentation or need more info on the options? You can check out the developer guide provided by Twitter on this topic: https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/summary. There is also an overview of the Twitter tags and it's OG equivalent: https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/markup.
If you have a different CMS platform or you are struggling to get it to work, let me know in the comments and I'll help you with how to set it up there!
Could be useful, right?












No comments:
Post a Comment