Through the Twitter Publish tool this was super easy to do, so it's going to be a very short post today.
Let's get started and set this up!
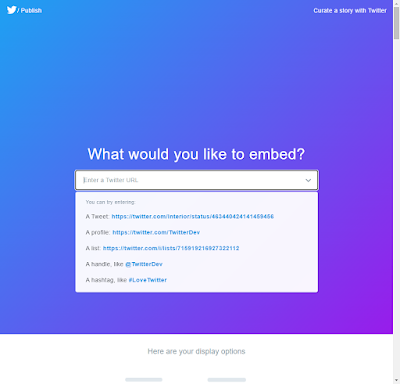
- Go to publish.twitter.com to generate the url to embed.
- You can use this tool to embed a tweet, a profile, a list, a handle or a hashtag. In my case, I want to embed my profile feed. So I enter my profile url, e.g. https://twitter.com/CouldBeUseful. You can learn about the different options here: https://developer.twitter.com/en/docs/twitter-for-websites/timelines/overview.
- In display options, I choose the Embedded Timeline option. You can also choose to embed Twitter Buttons.
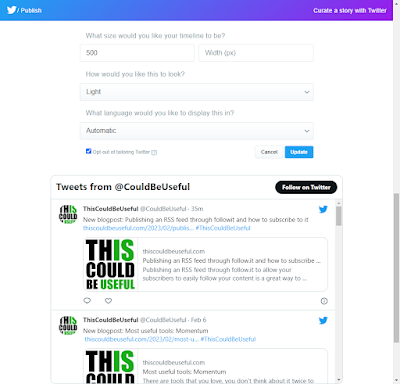
- Next, you can customize the result. This is quite limited, to heigh/width, light/dark mode, language and opt-out for data collection.
- Once you customized to your wishes, click "Update" to generate the url to embed.
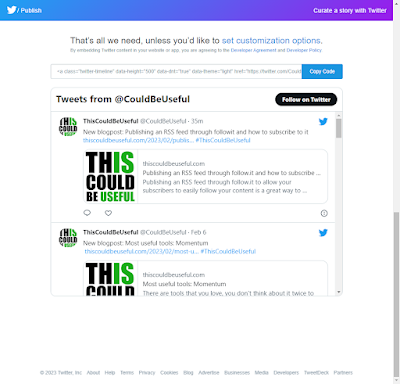
- Click "Copy Code" to copy the url that you need to embed on your site. As I'm on Blogger, there are several options to do so; add via an HTML/Javascript Widget, in a page directly or through the HTML directly. As I only want my feed to show up in the "About" page, I'll add it to the page directly.
For my scenario, the generated url looks like this:<a class="twitter-timeline" data-height="500" data-theme="light" href="https://twitter.com/CouldBeUseful?ref_src=twsrc%5Etfw">Tweets by CouldBeUseful</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> - I open the page and enable the HTML mode, then I paste the url where I want it to show up. Hit "Publish" and there you go; your custom Twitter feed!
Could be useful, right?











No comments:
Post a Comment